Cómo hacer un Login con ver-ocultar contraseña en ASP.NET MVC
Seguramente en alguna ocasión, nos hemos visto en la necesidad de desarrollar un formulario de Login que permita al usuario ver la contraseña introducida (aunque sea por unos instantes), por razones de accesibilidad, tolerancia a errores, o cualquier otra causa.
En este Post, veremos cómo construir un formulario de Login con la funcionalidad de ver/ocultar contraseña, utilizando jQuery y Bootstrap para una aplicación ASP.NET MVC.

Para realizar este ejemplo, utilizaremos Visual Studio (2017 o 2019) para crear un nuevo proyecto del tipo ASP.NET MVC. Las librerías jQuery y Bootstrap vendrán ya instaladas por defecto al crear el proyecto.
El Modelo de datos
Para comenzar, crearemos un Modelo de datos que represente el formulario de Login que queremos implementar. En este caso será una validación mediante correo electrónico y contraseña, con el típico check de recordarme.
Por lo tanto en la carpeta Models, crearemos la clase LoginViewModel.cs de la siguiente forma:
public class LoginViewModel
{
[Display(Name = "Correo electrónico")]
[Required(ErrorMessage = "Este campo es requerido.")]
[RegularExpression(@"\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*",
ErrorMessage = "Dirección de Correo electrónico incorrecta.")]
[StringLength(100, ErrorMessage = "Longitud máxima 100")]
[DataType(DataType.EmailAddress)]
public string Email { get; set; }
[Display(Name = "Contraseña")]
[Required(ErrorMessage = "Este campo es requerido.")]
[StringLength(15, ErrorMessage = "Longitud entre 6 y 15 caracteres.",
MinimumLength = 6)]
[DataType(DataType.Password)]
public string Password { get; set; }
[Display(Name = "Recordarme")]
public bool RememberMe { get; set; }
}
El Controlador
A continuación, modificaremos el controlador HomeController.cs para añadir las nuevas funcionalidades de validación de usuario. Esto lo haremos en la Acción Index() de la siguiente manera:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(LoginViewModel loginDataModel)
{
if (ModelState.IsValid)
{
// AQUÍ EL CÓDIGO DE VALIDACIÓN DEL USUARIO
return RedirectToAction("LoginOk");
}
else
{
return View(loginDataModel);
}
}
public ActionResult LoginOK()
{
// LA VALIDACIÓN DEL USUARIO HA SIDO CORRECTA
return View();
}
...
}
La Vista
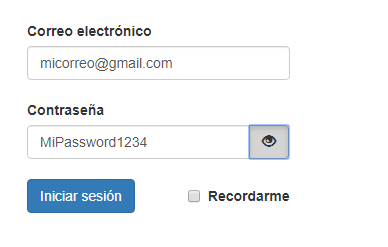
En la Vista Index.cshtml será donde crearemos el formulario de Login para validación de usuarios.
Básicamente, la funcionalidad de ver/ocultar la contraseña, la implementaremos a través de un botón que estará "fusionado" al <input type="password" /> mediante las clases Bootstrap .input-group y .input-group-btn.
La estructura HTML sería la siguiente:
<div class="form-horizontal">
...
<div class="input-group">
<input type="password" class="form-control" name="Password" placeholder="Contraseña">
<span class="input-group-btn">
<button id="verPassword" class="btn btn-default" type="button">
<i class="glyphicon glyphicon-eye-open"></i>
</button>
</span>
</div>
...
</div>Los estilos CSS
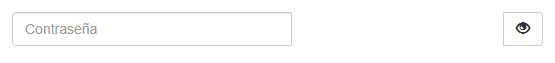
Si observamos el resultado del código Html anterior, nos daremos cuenta de que algo falla visualmente, el <input type="password" /> aparece separado del botón ver/ocultar.

Esto es debido a un problema de estilos CSS. Cuando creamos un nuevo proyecto ASP.NET MVC con Visual Studio, este crea una serie de estilos por defecto en el archivo Site.css, que son aplicados a toda nuestra aplicación.
Uno de estos estilos predeterminados, consiste en aplicar un ancho máximo a todos los controles de formulario:
/* Set width on the form input elements
since they're 100% wide by default */
input,
select,
textarea {
max-width: 280px;
}
Lo que debemos hacer entonces es eliminar este estilo, y posteriormente ajustar el ancho de los controles de formulario en función de las necesidades particulares de cada caso. El input de contraseña entonces quedaría así:

Así pues, el código de la Vista quedaría de la siguiente manera:
@model LoginViewModel
<div class="row">
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<div class="col-md-3 form-horizontal">
<br />
@Html.LabelFor(x => x.Email, new { @class = "" })
@Html.TextBoxFor(x => x.Email, new { @class = "form-control", autofocus = "autofocus" })
@Html.ValidationMessageFor(x => x.Email, null, new { @class = "text-danger" })
<br />
@Html.LabelFor(x => x.Password)
<div class="input-group">
@Html.PasswordFor(x => x.Password, new { @class = "form-control" })
<span class="input-group-btn">
<button id="verPassword" class="btn btn-default" type="button">
<i class="glyphicon glyphicon-eye-open"></i>
</button>
</span>
</div>
@Html.ValidationMessageFor(x => x.Password, null, new { @class = "text-danger" })
<br />
<button class="btn btn-primary" type="submit">
Iniciar sesión
</button>
<div class="checkbox-inline pull-right">
@Html.CheckBoxFor(x => x.RememberMe, new { @class = "" })
@Html.LabelFor(x => x.RememberMe, new { @class = "" })
</div>
<br />
</div>
}
</div>
La funcionalidad ver/ocultar con jQuery
Por último solo quedaría implementar la funcionalidad de ver/ocultar contraseña en nuestro formulario de Login.
Para ello, insertaremos el siguiente script jQuery en la Vista, dentro de la sección @section scripts { }:
@section scripts {
<script>
$('#verPassword').on('mousedown', function () {
$('#Password').attr("type", "text");
});
$('#verPassword').on('mouseup mouseleave', function () {
$('#Password').attr("type", "password");
});
</script>
}Como vemos en el script jQuery, lo que hacemos es mostrar la contraseña cuando presionamos (mousedown) el botón (con el icono de ojo), y la ocultamos cuando soltamos (mouseup) o sacamos el puntero del ratón (mouseleave) del botón.

Nuevo comentario
Comentarios
Muy bien explicado, excelente.
@julio:
No suelo dejar los proyectos disponibles para descargar, ya que creo que están lo suficientemente bien explicados como para poder reproducirlos sin dificultad. Aun así te animo a que te descargues Visual Studio Community, e intentes desarrollar tu mismo el proyecto. Si te surge algún problema, no dudes en exponerlo en los comentarios.
Hola, no tendras el proyecto disponible para poder usuarlo
Desde ya muchas gracias